Dieser Artikel ist Tag #2 der Serie 8 Tage Windows Phone 8 von Geert van der Cruijsen.
Der Originalartikel befindet sich hier: 8 days of Windows Phone 8 — Day 2: Live Tiles & Lock Screen.
Willkommen zurück zu meiner Serie 8 Tage Windows Phone 8. Heute, am zweiten Tag der Serie, tauchen wir ein in die Möglichkeiten der Live Tiles und des Sperrbildschirms von Windows Phone 8.
- Tag 0: Einleitung zu den 8 Tagen Windows Phone 8
- Tag 1: Überblick über das SDK
- Tag 2: Live Tiles und Sperrbildschirm
- Tag 3: Der Emulator & das Simulation Dashboard
- Tag 4: Die neuen Bildschirmauflösungen
- Tag 5: .NET 4.5 & C# 5.0
- Tag 6: Die API zur Sprachsteuerung
- Tag 7: NFC und Bluetooth
- Tag 8: Brieftasche und In-App Käufe
Live Tiles
Wenn Sie mit der Anwendungsentwicklung für Windows Phone 7 vertraut sind, kennen Sie Live Tiles bereits. Sie sind eins der herausragenden Features von Windows Phone. Mit Windows Phone 8 bietet Microsoft mehr Möglichkeiten, Live Tiles zu erstellen und für die Nutzer mehr Möglichkeiten, diese an die persönlichen Bedürfnisse anzupassen.
Die größte Änderung ist, dass jeder Benutzer die Kacheln nun auf drei unterschiedliche Größen einstellen kann. Klein, mittel und breit. Weiterhin gibt es 3 verschiedene Vorlagen, um Live Tiles zu erstellen. Die Vorlagen stellen die Informationen auf einem Live Tile in unterschiedlicher Weise dar: der Flip Template, der Cycle Template und der Iconic Template.
Die verwendeten Größen für diese Templates sind:
| Flip | Cycle | Iconic | |
| Klein | 159 * 159px | 159 * 159px | 110 * 110px |
| Mittel | 336 * 336px | 336 * 336px | 202 * 202px |
| Breit | 691 * 336px | 691 * 336px | - |
Man könnte meinen, dass es veschiedene Größen für die Bilder geben müsste wegen der unterschiedlichen Auflösungen in Windows Phone 8. Das ist allerdings nicht der Fall. Das Betriebssystem skaliert die Bilder entsprechend, Sie müssen diese also nur in einer Größe bereitstellen.
FLIP TEMPLATE
In Windows Phone 7 war es möglich, Kacheln zu erstellen und gewisse Eigenschaften, wie Titel, Zähler, Bild und Text auf der Rückseite, anzugeben. Das ist auch in Windows Phone 8 weiterhin möglich, allerdings hat Microsoft 2 neue Vorlagen für Live Tiles hinzugefügt. Die aus Windows Phone 7 bekannte Vorlage heißt jetzt Flip Template, da sie Daten auf der Rückseite der Kachel anzeigt und in unregelmäßigen Abständen zwischen der Vorder- und der Rückseite hin- und herwechselt. Die beiden neuen Templates heißen Iconic Template und Cycle Template.
Beginnen wir mit etwas Code. Am Ende dieses Artikels können Sie den Beispielcode zur Erstellung der verschiedenen Arten von Kacheln in einem Projekt herunterladen. Fangen wir mit dem Flip Tile an.
Wir starten mit einem neuen Projekt und fügen einen Button hinzu, um den Flip Template zu erstellen. Wir fügen einen Click Event Handler hinzu und schreiben der Einfachheit halber unseren Code zur Erstellung des Live Tile gleich dort hinein.
private void FlipButton_Click(object sender, RoutedEventArgs e)
{
ShellTile tile = ShellTile.ActiveTiles.FirstOrDefault();
FlipTileData fliptile = new FlipTileData();
fliptile.Title = "WP8";
fliptile.Count = 9;
fliptile.BackTitle = "day 2";
fliptile.BackContent = "back medium";
fliptile.WideBackContent = "back of the wide tile";
fliptile.SmallBackgroundImage = new Uri("Assets/159.png",UriKind.Relative);
fliptile.BackgroundImage = new Uri("Assets/336.png", UriKind.Relative);
fliptile.WideBackgroundImage = new Uri("Assets/wide.png", UriKind.Relative);
tile.Update(fliptile);
}
Als erstes holen wir uns die aktuell aktive Kachel, indem wir die ShellTile Klasse fragen. Als nächstes erstellen wir ein neues FlipTileData Objekt. Auf diesem können wir die Eigenschaften der neuen Kachel setzen. Wir setzen den Titel, den Zähler und einige weitere Eigenschaften. Einige werden nur für die kleine Kachel, einige nur für die mittlere und breite Größe verwendet und einige, wie der Zähler, in allen drei Größen. Für geben 3 unterschiedliche Anwendungssymbole an für die 3 verschiedenen Größen. Nachdem wir alle Eigenschaften der Kachel gesetzt haben, können wir die Update Methode auf unserem Tile aufrufen und das neue FlipTileData übergeben, um die neue Kachel zu setzen.
Beim Flip Tile können Sie die folgenden Eigenschaften setzen:
| Title | Der Titel wird unten links auf der Vorderseite der Kachel angezeigt. Er gilt für die mittlere und die breite Größe. |
| Count | Der Zähler ist die Zahl in dem kleinen schwarzen Kreis rechts oben auf der Kachel. Der Zähler wird bei allen Größen angezeigt. |
| BackgroundImage | Das Hintergrundbild ist das Bild, welches auf der Vorderseite der mittleren Größe angezeigt wird. |
| BackBackgroundImage | Mit dieser Eigenschaft können Sie das Bild auf der Rückseite der mittleren Kachelgröße setzen. |
| BackContent | BackContent ist der Text auf der Rückseite der Kachel bei mittlerer Größe. |
| BackTitle | Der Titel, welcher unten links auf der Rückseite der Kachel bei mittlerer und breiter Größe angezeigt wird. |
| SmallBackgroundImage | Das Bild auf der Vorderseite bei kleiner Größe. |
| WideBackgroundImage | Das Bild auf der Vorderseite bei breiter Größe. |
| WideBackBackgroundImage | Das Bild auf der Rückseite der Kachel bei breiter Größe. |
| WideBackContent | Der Text, welcher auf der Rückseite der breiten Kachel oben links angezeigt wird. |
Das Ergebnis wird in etwa so aussehen:
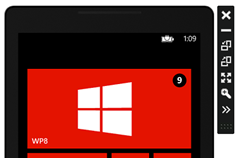
Klein (die Kachel wird sich bei dieser Größe nicht umdrehen):
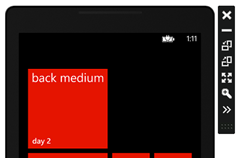
Mittel:
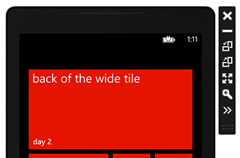
Breit:
Wie Sie sehen, gibt es gegenüber der Erstellung von Live Tiles in Windows Phone 7 kaum Änderungen. Neu sind lediglich die kleine und die breite Größe der Kachel.
ICONIC TEMPLATE
Der Iconic Template ist eine neue Vorlage in Windows Phone 8 und ich denke, dass es sich um eine wirklich gute Erweiterung des SDK handelt. Viele Apps verwenden Kacheln mit weißem Vordergrund und einem transparenten Hintergrund, so dass sie wie native Windows Phone Apps aussehen. Viele Entwickler haben jedoch Probleme, die Größe des Symbols richtig zu wählen und der Zähler im schwarzen Kreis sieht nicht so gut aus wie bei den eingebauten Apps, etwa der Mail oder Nachrichten App. Um diese Szenarien einfacher für Entwickler zu machen, hat Microsoft den Iconic Template eingeführt. Dieser funktioniert fast wie der Flip Tile, nur dass wir anstatt des FlipTileData Objekts ein IconicTileData Objekt verwenden. Ich denke, die Iconic Tiles werden in Windows Phone 8 sehr oft vewendet werden.
private void IconicButton_Click(object sender, RoutedEventArgs e)
{
ShellTile tile = ShellTile.ActiveTiles.FirstOrDefault();
IconicTileData icontile = new IconicTileData();
icontile.Title = "WP8";
icontile.Count = 12;
icontile.IconImage = new Uri("Assets/202.png", UriKind.Relative);
icontile.SmallIconImage = new Uri("Assets/110.png", UriKind.Relative);
icontile.WideContent1 = "8 days of windows phone 8";
icontile.WideContent2 = "day 2";
icontile.WideContent3 = "Live tiles and lock screen";
ShellTile.Create(new Uri("/MainPage.xaml",UriKind.Relative), icontile, true);
}
Wie Sie sehen, funktioniert die Erstellung genau wie bei der ersten Kachel mit der Ausnahme, dass wir jetzt IconicTileData verwenden.
Die Eigenschaften von IconicTileData sind natürlich andere. Ein wesentlicher Aspekt sind die Bilder, die Sie für den Iconic Tile angeben. Diese haben im Gegensatz zu den anderen Vorlagen eine andere Größe, da sie nur einen Teil der Kachel ausfüllen. In der aktuellen Betaversion des SDK, mit welcher ich die folgenden Screenshots für diesen Artikel erstellt habe, scheinen die Bilder noch nicht recht zu funktionieren. Ich vermute, dass das mit der endgültigen Version des SDK behoben sein wird.
Ein weiterer Unterschied ist die letzte Zeile zur Erstellung des Live Tile. Da die Hauptkachel standardmäßig mit dem Flip Tile Template erstellt ist und man nicht eine existierende Kachel mit einem anderen Template aktualisieren kann, erstellen wir für den Iconic Tile eine neue Kachel.
Klein (es scheint einen Bug in der Betaversion des 8.0 SDK zu geben, durch den der Zähler vom Rand der Kachel geschoben wird. Ich weiß nicht, ob das nur im Emulator oder auch auf echten Geräten passiert. Ich habe es nicht auf einem echten Gerät testen können, da ich noch keins besitze):
Mittel:
Breit (auch hier scheint die Darstellung etwas daneben. Unterhalb des Symbols sollte es eigentlich einen kleinen Abstand bis zum Rand der Kachel geben):
In der breiten Größe können drei Zeilen Text angegeben werden, die oben links auf der Kachel angezeigt werden. Damit ist diese Vorlage sehr vielseitig und wird bestimmt sehr oft verwendet werden. Eine komplette Liste der Eigenschaften von IconTileData ist:
| Title | Der Titel, welcher unten links auf der mittleren und breiten Größe der Kachel angezeigt wird. |
| Count | Der Zähler, welcher bei allen Größen rechts neben dem Symbol angezeigt wird. |
| BackgroundColor | Die Hintergrundfarbe der Kachel. Wenn diese nicht angegeben wird, wird die Akzentfarbe des Telefons verwendet. |
| IconImage | Das Symbol, welches bei der mittleren Größe verwendet wird. |
| SmallIconImage | Das Symbol, welches bei der kleinen und der breiten Größe (rechts unten) verwendet wird. |
| WideContent1 | Die erste Zeile des Textes bei der breiten Größe in einer etwas größeren Schriftart. |
| WideContent2 | Die zweite Zeile des Textes auf der breiten Größe der Kachel. |
| WideContent2 | Die dritte Zeile auf der breiten Größe der Kachel. |
CYCLE TEMPLATE
Der Iconic Template bringt viele neue Möglichkeiten für Live Tiles. Um einen ähnlichen Effekt unter Windows Phone 7 zu erzielen, mussten Entwickler ziemlich tricksen. Ein weiteres Beispiel für Kacheln, welche Entwickler gerne erstellt hätten, ist die Kachel der Fotos Anwendung, bei welcher eine Menge von Bildern auf der Kachel durchrotieren. Bei Windows Phone 7 gab es keine Möglichkeit, dieses Verhalten nachzubauen. Mit Windows Phone 8 gibt es diese Möglichkeit in Form es Cycle Template.
Die Erstellung eines Cycle Tile erfolgt auf die selbe Weise wie bei den anderen beiden Typen. Fangen wir also an, etwas Code für den dritten Button in unserer Beispielanwendung hinzuzufügen.
private void CycleButton_Click(object sender, RoutedEventArgs e)
{
CycleTileData cycleicon = new CycleTileData();
cycleicon.Title = "WP8";
cycleicon.Count = 5;
cycleicon.SmallBackgroundImage = new Uri("Assets/159.png", UriKind.Relative);
List<Uri> images = new List<Uri>();
images.Add(new Uri("Assets/cycle1.png", UriKind.Relative));
images.Add(new Uri("Assets/cycle2.png", UriKind.Relative));
images.Add(new Uri("Assets/cycle3.png", UriKind.Relative));
cycleicon.CycleImages = images;
ShellTile.Create(new Uri("/MainPage.xaml?id=cycle", UriKind.Relative), cycleicon, true);
}
Der Cycle Tile verwendet das CycleTileData Objekt, um das Aussehen festzulegen. Im Vergleich zu den anderen beiden Vorlagen hat diese Klasse weniger Eigenschaften. Der Titel und der Zähler sind wie bei den anderen beiden Vorlagen vorhanden. Die besondere Eigenschaft an dieser Vorlage ist CycleImages. Diese ist vom Typ IEnumerable von Uri’s (welche auf Bilder in einer einheitlichen Größe zeigen). Diese Bilder werden bei der mittleren und der breiten Größe der Kachel angezeigt. Wenn die Bilder größer als die Kachel sind, werden diese auf der Kachel zentriert, womit nur ein Teil des Bildes angezeigt wird. Wenn die Kachel auf die kleine Größe gesetzt ist, wird nur ein kleines, statisches Bild angezeigt, welches mit der Eigenschaft SmallBackgroundImage gesetzt werden kann.
Klein:
Mittel:
Breit:
Das IEnumerable von Bildern, welches bei der mittleren und der breiten Größe verwendet wird, kann bis zu 9 Bilder beinhalten. Diese werden durch eine weiche Animation durchrotiert. Die vollständige Liste der Eigenschaften von CycleTileData ist:
| Title | Der Titel, welcher bei der mittleren und der breiten Größe unten links angezeigt wird. |
| Count | Der Zähler, welcher bei allen Größen rechts oben angezeigt wird. |
| SmallBackgroundImage | Das Bild, welches bei der kleinen Größe angezeigt wird. |
| CycleImages | Die Liste der bis zu 9 Bilder, welche bei der mittleren und der breiten Größe durchrotiert werden. |
Mit den Live Tile Features, welche Microsoft bei Windows Phone 8 hinzugefügt hat, eröffnen sich einige hübsche Möglichkeiten, die Anwendungskacheln zu gestalten. Ich kann es kaum erwarten, bis Entwickler diese Funktionen in ihren Apps verwenden.
Sperrbildschirm
Neu in Windows Phone 8 ist die Möglichkeit, eigene Apps auf dem Sperrbildschirm anzuzeigen. Als Entwickler können Sie nicht erzwingen, dass Ihre App auf dem Sperrbildschirm angezeigt wird. Sie können Ihre App aber wenigstens dazu befähigen, so dass der Benutzer wählen kann, ob er Ihre App auf dem Sperrbildschirm sehen möchte. Weiterhin können Sie aus einer App heraus das Hintergrundbild des Sperrbildschirms verändern.
SPERRBILDSCHIRM APP SYMBOL, ZÄHLER UND TEXT
Das Symbol Ihrer App für den Sperrbildschirm ist ein spezielles Bild, welches Sie Ihrem Projekt hinzufügen müssen. Dieses muss einen transparenten Hintergrund und weißen Vordergrund haben.
Um das Sperrbildschirm Symbol zu setzen, fügen Sie ein Bild mit 30 x 30 Pixel zu Ihrer Solution hinzu und öffnen Sie die WMAppManifest.xml. Ändern Sie dort das DeviceLockImageURI Element auf die URI Ihres Sperrbildschirm Symbols. Setzen Sie weiterhin das IsRelative Attribut auf true und das IsResource Attribut auf false. Der Zähler und der Text werden von den Eigenschaften der Hauptkachel der App übernommen.
<DeviceLockImageURI IsRelative="true" IsResource="false">Assets\LockImage.png</DeviceLockImageURI>
Um das Sperrbildschirm Symbol und den Text zu aktivieren, müssen Sie die folgenden Zeilen im WPAppManifest.xml unterhalb des Tokens Elements hinzufügen.
<Extensions>
<Extension ExtensionName="LockScreen_Notification_IconCount" ConsumerID="{111DFF24-AA15-4A96-8006-2BFF8122084F}" TaskID="_default" />
<Extension ExtensionName="LockScreen_Notification_TextField" ConsumerID="{111DFF24-AA15-4A96-8006-2BFF8122084F}" TaskID="_default" />
</Extensions>
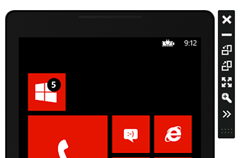
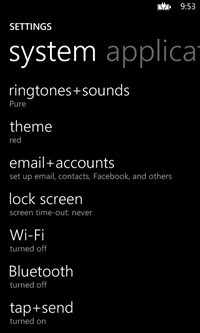
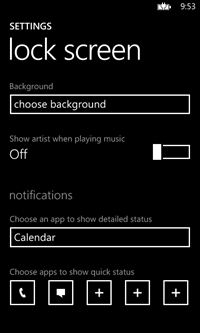
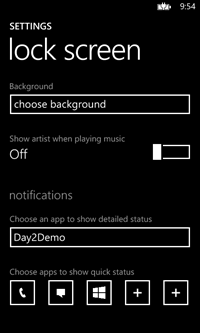
Die Einstellungen zur Anzeige von Daten auf dem Sperrbildschirm sind nun vollständig. Wir können nun die Telefoneinstellungen ändern, um unsere App auf dem Sperrbildschirm anzuzeigen. Um dies zu tun, öffnen Sie die Einstellungen und gehen zu den Einstellungen des Sperrbildschirms. Auf dieser Seite können Sie eine App wählen, welche Text auf dem Sperrbildschirm anzeigt (standardmäßig ist das die Kalender App) und 5 Apps, welche das Symbol und den Zähler anzeigen können. Wählen Sie Ihre App und Sie sind fertig.
Wie Sie sehen, wird der Zähler der Hauptkachel verwendet (des Flip Tile Beispiels). Auch der Text ist der selbe, den wir in der BackContent Eigenschaft von FlipTileData der Hauptkachel gesetzt haben.
HINTERGRUNDBILD DES SPERRBILDSCHIRMS
Als letztes möchte ich Ihnen zeigen, wie man das Hintergrundbild des Sperrbildschirms aus einer App heraus setzt. Wie schon beim Symbol für den Sperrbildschirm müssen Sie eine Erweiterung im WMAppManifest.xml hinzufügen, um diese Funktionalität zu aktivieren.
<Extensions>
<Extension ExtensionName="LockScreen_Background" ConsumerID="{111DFF24-AA15-4A96-8006-2BFF8122084F}" TaskID="_default" />
</Extensions>
Nachdem Sie die Einstellung im Manifest angepasst haben, ist es Zeit, einigen Code zu schreiben, welcher das Hintergrundbild des Sperrbildschirms verändert. Zunächst müssen Sie prüfen, ob es Ihrer App zur Zeit erlaubt ist, das Hintergrundbild zu verändern. Wenn das nicht der Fall ist, müssen Sie den Benutzer fragen, ob Ihre App das Hintergrundbild verändern darf.
Ich habe ein Bild mit den Abmessungen 768 x 1280 Pixel (zur Zeit die höchste Auflösung) hinzugefügt, das Bild als eingebettete Ressource gesetzt und den folgenden Code zum Click Event des vierten Buttons im Beispielprojekt hinzugefügt. Damit ändern wir das Hintergrundbild des Sperrbildschirms, wenn wir auf diesen Button drücken.
private void LockBackgroundButton_Click(object sender, RoutedEventArgs e)
{
SetLockScreenImage();
}
private async void SetLockScreenImage()
{
//check if current app provided the lock screen image
if (!Windows.Phone.System.UserProfile.LockScreenManager.IsProvidedByCurrentApplication)
{
//current image not set by current app ask permission
var permission = await Windows.Phone.System.UserProfile.LockScreenManager.RequestAccessAsync();
if (permission == Windows.Phone.System.UserProfile.LockScreenRequestResult.Denied)
{
//no permission granted so return without setting the lock screen image
return;
}
}
Windows.Phone.System.UserProfile.LockScreen.SetImageUri(new Uri("ms-appx:///Assets/lockscreen.png", UriKind.Absolute));
}
Wie Sie sehen, verwendet die Methode SetLockScreenImage das asnyc Schlüsselwort, da die Frage an den Benutzer um Erlaubnis nur durch einen asynchronen Aufruf erfolgen kann. Wir verwenden deshalb das await Schlüsselwort bei der Frage um Erlaubnis, um die Entscheidung des Benutzers abzuwarten.
Wenn wir die App jetzt starten und den Button drücken, sehen wir, wie das alte Bild des Sperrbildschirms durch das neue Bild ersetzt wird.
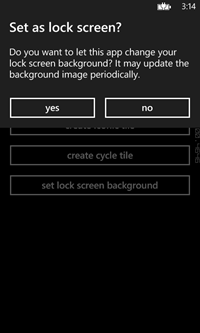
Nachdem man bestätigt hat:
Das war’s für Tag 2 meiner Serie „8 Tage Windows Phone 8“. Morgen werden wir einen Blick auf den Emulator und das Simulation Dashboard werfen. Diese bieten Ihnen viele Möglichkeiten, Ihre Apps zu testen.
Laden Sie das Beispielprojekt hier herunter: http://sdrv.ms/QSJ2yx.